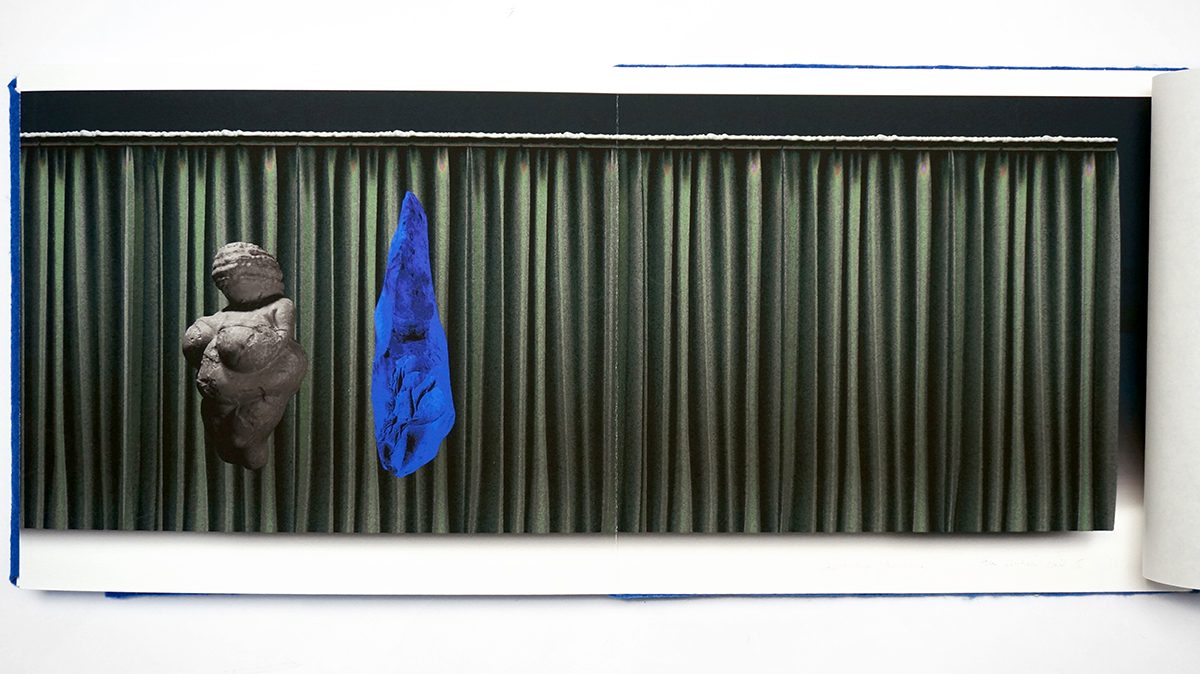
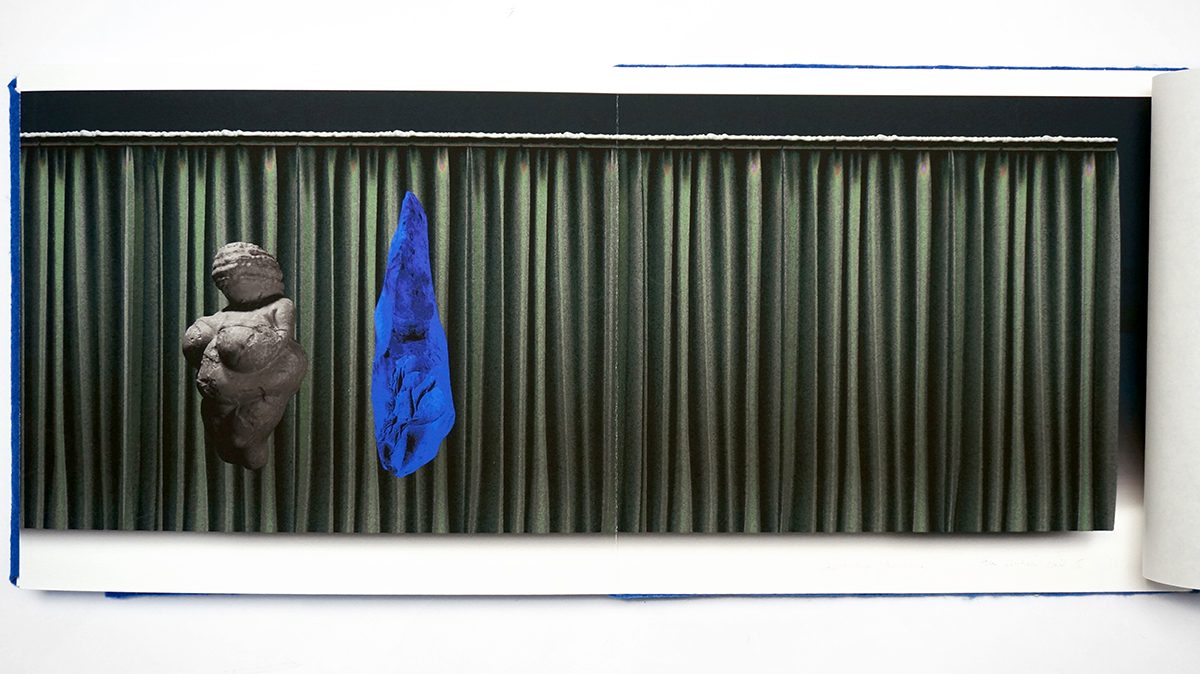
Fundamental Mechanics, black & white inkjetprints on 120gr paper, 60x80cm, 2019. Uniques. Printed in the studio on a vintage HP A0 plotter.








Fundamental Mechanics, black & white inkjetprints on 120gr paper, 60x80cm, 2019. Uniques. Printed in the studio on a vintage HP A0 plotter.








Karawan is a modern day interpretation of the Egyptian Book of the Dead. Instead of crossing the Styx with a boat, a four wheel drive is proposed as the ideal vehicle … Lees Meer